Chart.jsのドキュメント見ても、ぱっと見ではどうやって二つのグラフをmixするのかが分からず、悪戦苦闘。
(2016/9/22追記:よく見たら書いてあった。http://www.chartjs.org/docs/#chart-configuration-mixed-chart-types)
でも何とかなったのでメモ。
var lineChartData = {
datasets: [
{
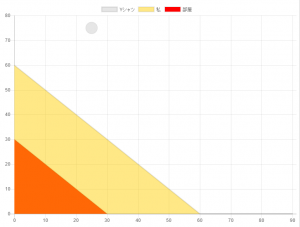
label: "丸",
data: [{ x: 25, y: 75, r: 15 }]
},
{
type: 'line',
label: "黄色",
fill: true,
backgroundColor: "rgba(254, 208, 12,0.5)",
data: [{ x: 0, y: 60 }, { x: 30, y: 30 }, { x: 60, y: 0 }, { x: 90, y: 0 }],
radius: 0,
lineTension: 0
},
{
type: 'line',
label: "赤",
fill: true,
backgroundColor: "rgba(255, 0, 0,1)",
data: [{ x: 0, y: 30 }, { x: 30, y: 0 }, { x: 60, y: 0 }, { x: 90, y: 0 }],
radius: 0,
lineTension: 0
}
]
}
window.onload = function () {
var ctx = document.getElementById("graph-area").getContext("2d");
window.myLine = new Chart(ctx, {
type: 'bubble', //デフォルトのtypeを指定する
data: lineChartData
});
}
とまぁこんな感じ。

このパターンでのポイントは、デフォルトをline typeにしちゃうとbubbleの方のデータがちゃんと反映されないところ。
何をデフォルトにするのかが大事。



